Quizás hayas oído hablar de un científico informático que definió 10 principios de usabilidad, pero tal vez nunca te interesó lo suficiente como para ponerlos en práctica.
No son solo buenas prácticas: son principios esenciales para la experiencia de usuario (UX).
A los usuarios les gusta saber qué está pasando. Imagina estar en un ascensor detenido, sin luz, sonido ni señal de vida.
Ahora, reemplaza ese ejemplo con tu sitio web o app: sin retroalimentación ni señal de funcionamiento.
La visibilidad del estado es crucial. Dale al usuario una indicación de que tu sistema está operando, procesando, incluso si hay fallos. Puede ser una barra de progreso, un mensaje de "cargando" o cualquier señal de actividad.

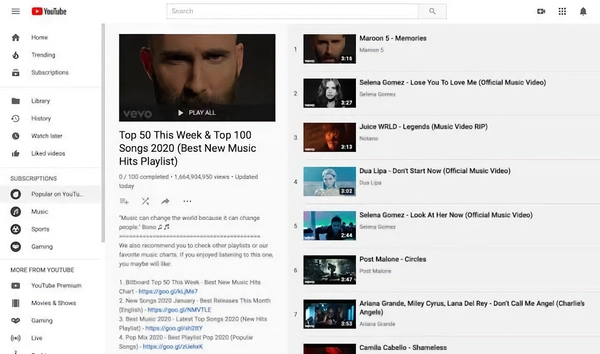
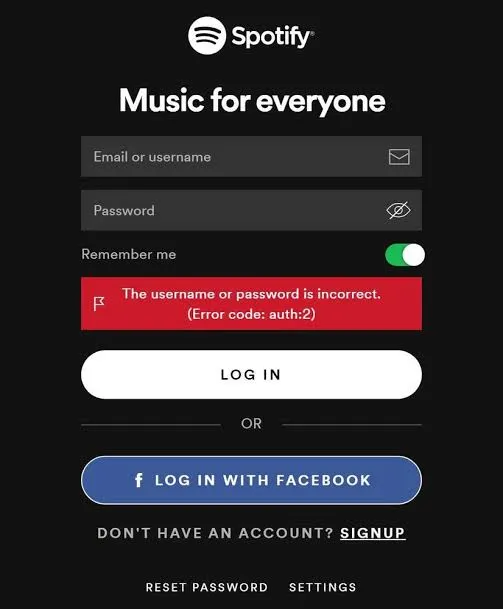
En esta lista de reproducción de YouTube, vemos qué estamos escuchando y qué canciones vendrán después. Esto es una señal de ubicación, de vida en nuestro ejemplo.
Vivimos en el mundo real y esperamos que los sistemas que
usemos lo reflejen.
Esto implica usar lenguaje familiar, iconos e interacciones que tengan
sentido.
Un ejemplo clásico es el carrito de compras online 🛒.
Todos saben qué es un carrito porque existen en el mundo real.

Cuando alguien ve el icono del carrito, entiende inmediatamente que es donde se almacenarán los artículos seleccionados.
Todos cometemos errores y queremos deshacerlos sin
complicaciones.
Un simple botón de "volver", "deshacer" o "cancelar" marca una gran
diferencia.
Al diseñar tu interfaz, brinda a los usuarios herramientas para controlar su
experiencia y revertir acciones no deseadas.

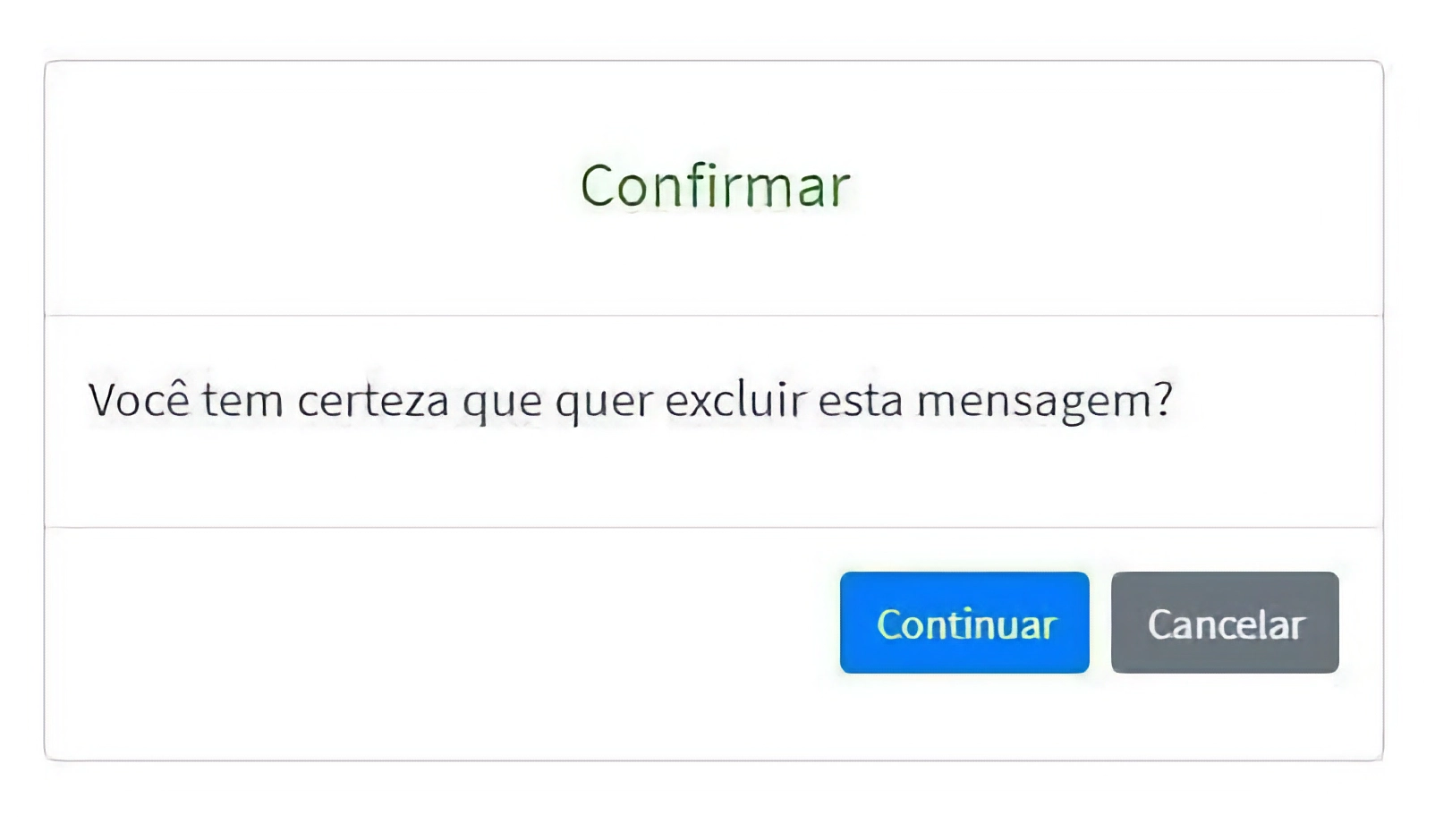
Estos cuadritos que aparecen cuando nos equivocamos, preguntando si realmente queremos continuar.
Al crear tu sitio o app, piensa en la consistencia como un camino hacia la claridad. Mantener elementos uniformes evita que cada página se vuelva caótica.

Google es un gran ejemplo de consistencia. No verás un botón morado neón parpadeando en sus servicios.
Evita que los errores ocurran. Por ejemplo, si un campo de teléfono no debe contener letras, el sistema debe bloquear su ingreso desde el inicio.
Sé proactivo, no reactivo: anticipa los errores del usuario.
Los usuarios no quieren memorizar dónde está cada opción.
Quieren hacer clic, ver y actuar.
Patrones de diseño familiares y pistas visuales claras facilitan la
experiencia.
Crea un sistema que se adapte al usuario, no al revés.
Debe servir tanto a principiantes como a expertos. Ofrece atajos para los
avanzados y opciones simples para los demás.
Evita saturar tus interfaces con elementos innecesarios. Un diseño limpio mejora la experiencia.
MENOS ES MÁS.

Brinda advertencias claras sobre errores y cómo solucionarlos. Esto ayuda a una recuperación rápida.

Aunque no todos consultan la ayuda, es importante. Ofrece una sección "Hazlo tú mismo" para resolver dudas de forma autónoma.
Es esencial diseñar interfaces pensando en el usuario. No basta con que sea bonita: debe funcionar bien.






