Du kanske har hört talas om en datavetare som definierade 10 användbarhetsprinciper, men kanske har du aldrig varit tillräckligt intresserad för att tillämpa dem.
Dessa är inte bara bra metoder – de är grundläggande principer för användarupplevelse (UX).
Användare vill veta vad som händer. Tänk dig att sitta fast i en hiss utan ljus, ljud eller livstecken.
Ersätt denna situation med din webbplats eller app – utan feedback eller funktionstecken.
Synlighet är avgörande. Ge användare indikationer på att systemet fungerar, även vid fel. T.ex. en förloppsindikator eller "laddar"-meddelande.

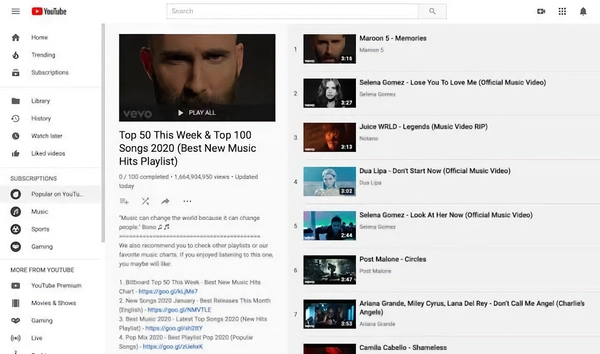
I denna YouTube-spellista ser vi vilken låt som spelas och vad som kommer härnäst – en tydlig positionsindikering.
System bör spegla verkligheten.
Använd bekant språkbruk, ikoner och interaktioner.
Klassiskt exempel: den digitala varukorgen 🛒.
Alla förstår varukorgar eftersom de finns i verkliga livet.

När användare ser varukorgsikonen förstår de direkt att valda produkter lagras där.
Alla gör misstag och vill kunna ångra dem smidigt.
En enkel "tillbaka"-knapp eller "ångra"-funktion gör stor skillnad.
Ge användare kontroll över sina handlingar.

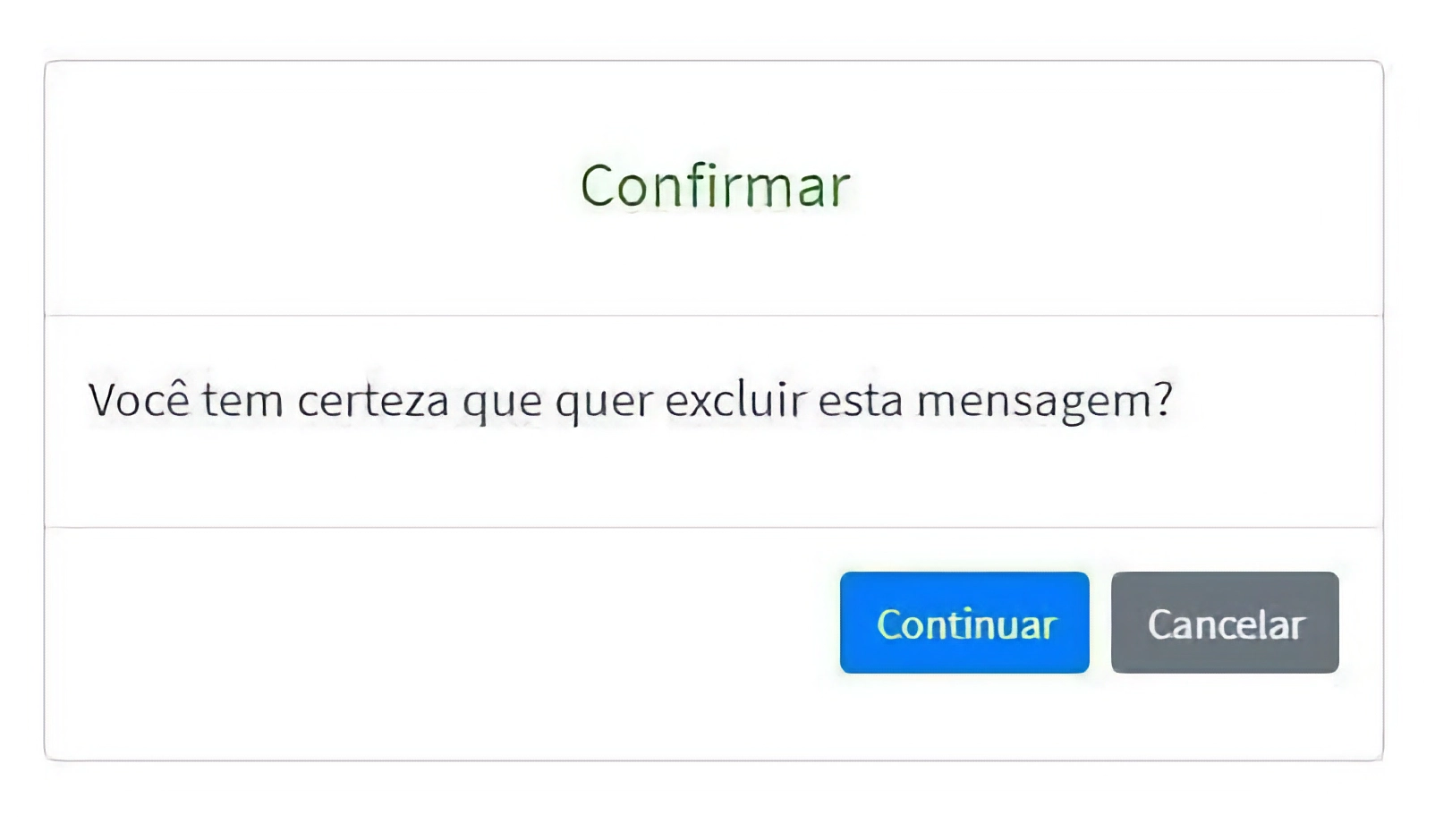
Dessa popup-rutor som frågar "Är du säker?" vid misstag.
Enhetlig design är nyckeln. Undvik kaos genom konsekventa element.

Google är ett bra exempel – du ser aldrig blinkande neonknappar i deras tjänster.
Förhindra fel innan de händer. T.ex. blockera bokstäver i telefonnummerfält.
Var proaktiv: förutse användarfel.
Användare ska inte behöva memorera.
Klick, se, agera – med tydliga visuella ledtrådar.
Systemet ska anpassa sig till användaren.
Erbjud genvägar för experter och enkla alternativ för nybörjare.
Undvik överflödiga element. Ren design ger bättre upplevelse.
MINDRE ÄR MER.

Ge tydliga felmeddelanden med lösningsförslag.

Erbjud "Gör det själv"-resurser för självhjälp, även om inte alla använder dem.
Designa alltid med användaren i fokus. Det måste inte bara se bra ut – det måste fungera bra.






