talvez você já tenha ouvido falar sobre um cientista de computação que definiu 10 princípios de usabilidade, mas talvez nunca teve interesse o suficiente para colocá-los em prática.
Não são apenas boas práticas, mas princípios essenciais para a experiência do usuário (UX).
Os usuários gostam de saber o que está acontecendo. Imagine estar em um elevador parado, sem luz, som, ou qualquer sinal de vida.
Agora, substitua esse exemplo pelo seu site ou app, sem feedback ou sinal de funcionamento.
A visibilidade do status é essencial. Dê ao usuário uma indicação de que seu sistema está operando, processando, mesmo se houver falhas. Pode ser uma barra de progresso, uma mensagem de “carregando”, qualquer sinal de atividade.

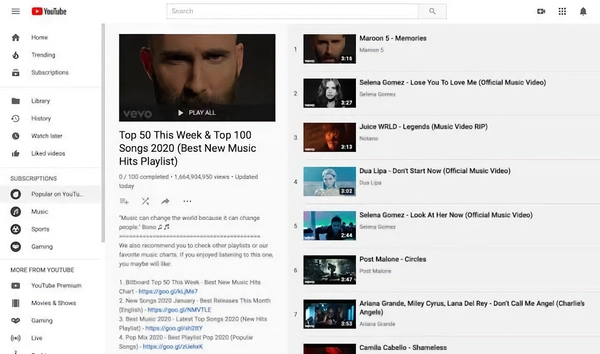
Nessa playlist de música do YouTube, vemos o que estamos ouvindo no momento e quais outras músicas estão por vir. Isso é um sinal de localização, de vida no nosso exemplo.
Vivemos no mundo real e esperamos que os sistemas que usamos
reflitam isso.
Isso significa utilizar linguagem familiar, ícones e interações que façam
sentido.
Um exemplo clássico é o carrinho de compras online 🛒.
Todos sabem o que é um carrinho de compras porque existem carrinhos de
compras
no mundo real.

Quando alguém vê o ícone do carrinho, entende imediatamente que é onde os itens escolhidos serão armazenados.
Todos cometemos erros e queremos desfazê-los sem grandes
dificuldades.
Um simples botão de “voltar”, “desfazer” ou “cancelar” faz uma enorme
diferença.
Ao criar sua interface, lembre-se de dar aos usuários ferramentas para que
eles
possam controlar sua experiência e um meio de desfazer ações indesejadas.

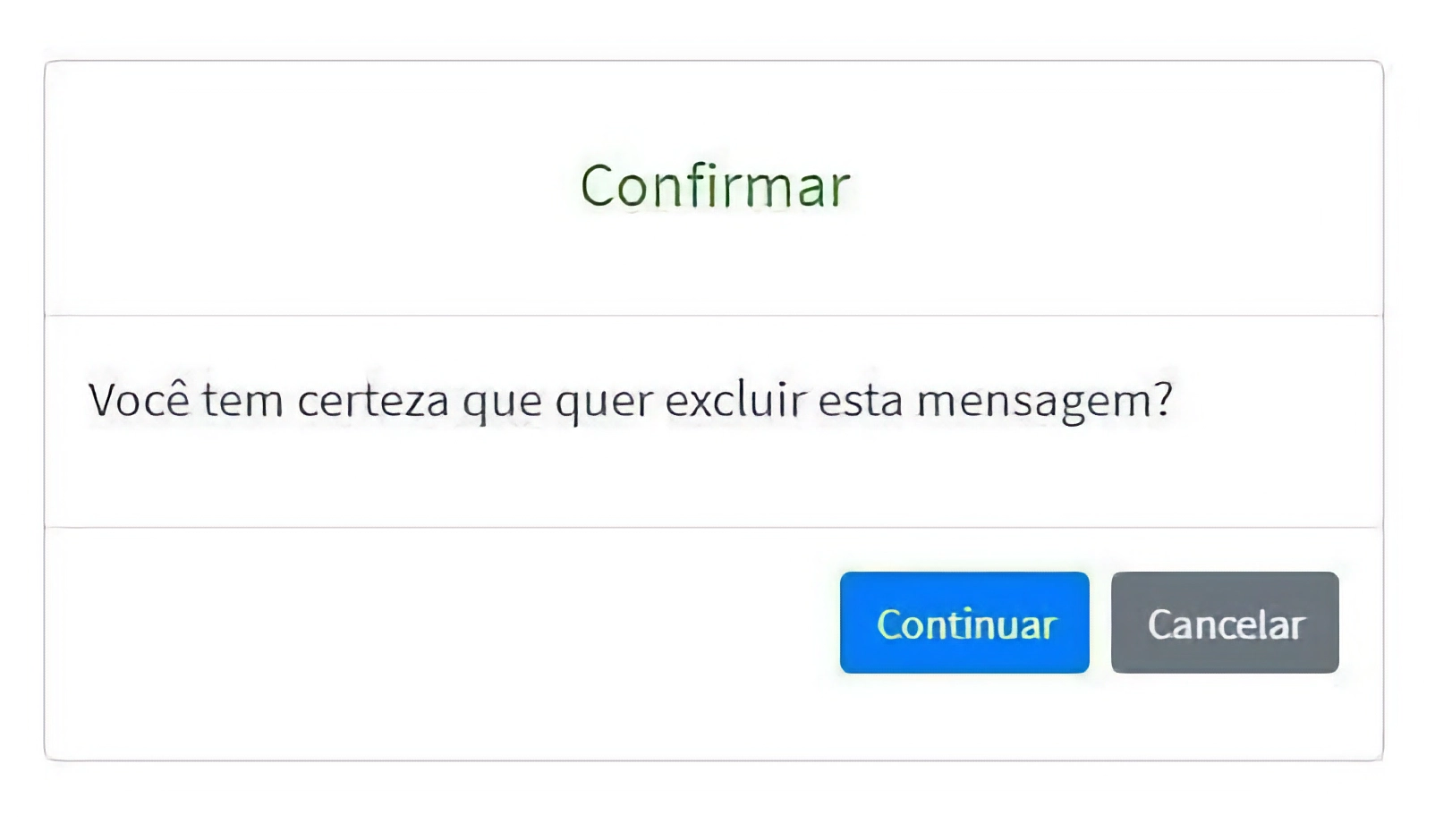
Essas caixinhas, que quando erramos, estão ali, para nos perguntar se realmente queremos fazer isso.
Ao criar seu site ou app, pense na consistência como um
caminho para a sanidade.
Manter elementos uniformes e padrões evita transformar cada página em algo
confuso e desorganizado.

Evite que erros aconteçam antes mesmo que possam ocorrer. Por exemplo, se um campo de telefone não deve conter letras, o sistema deve impedir que o usuário digite letras nesse campo desde o início.
Seja proativo, não reativo: antecipe os erros do usuário.
Os usuários não querem decorar onde fica cada opção no
sistema.
Eles querem clicar, ver e agir.
Padrões de design familiares, consistência na organização das informações e
pistas visuais claras facilitam a vida dos usuários e proporcionam uma
experiência mais fluida e eficiente.
Crie um sistema que se adapte ao usuário, não o contrário.
Seu sistema deve atender tanto usuários novatos quanto experientes.
Permita atalhos para aqueles que sabem usá-los e opções simples para os que
preferem simplicidade.
Evite poluir suas interfaces com elementos desnecessários. Um design minimalista e claro melhora a experiência do usuário.
MENOS É MAIS.

Forneça avisos claros sobre onde o erro ocorreu e como corrigi-lo. Isso ajuda os usuários a recuperarem-se rapidamente de falhas.

Embora nem todos acessem a documentação ou ajuda, elas são
importantes.
Disponibilize um “faça você mesmo” para que o usuário possa resolver suas
dúvidas de forma autônoma.
É essencial projetar a interface pensando no usuário. Não pode ser apenas bonita, tem que funcionar bem.






